Connectors between compartment shape entries with DSL Tools – part 1
Tags: dotnet, dsl, JaDAL, orcas, visual studio, vsx6 Comments »
[Update (2008-05-21): This code is now hosted at CodePlex as part of JaDAL. And a follow-up article was published.]
This is the first part of an article series to this topic on a library I wrote. At the end of this article you find links to the upcoming articles. The download can be found at part 2 along with a brief "user guide".
Let’s begin…
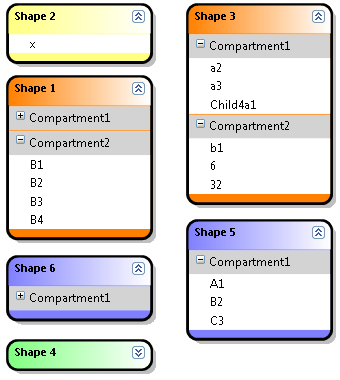
With DSL Tools you get compartment shapes for your diagrams that look very much like the class-shapes in the graphical class designer of Visual Studio. These compartment shapes are very useful in many model designs and can visualize much information in a compact way. The user can collapse the whole shape (Shape 4) or single compartment lists (Shape 1, Shape 6) to save even more space on his diagram.

Like in the class designer you can only create connections from one shape to another not from one compartment entry to a shape or another compartment entry. The ability to create such connectors can simplify many DSL designs and on the VSX forum a couple of people asked for this feature. But there is a simple answer to this topic:
"This would be a useful feature, but unfortunately it doesn’t fit into our plans for DSL tools V1. It’s something we’ll consider for the next version, though."
[Grayson Myers MSFT]
What should I do? Change my DSL and make it complicated and less useful because of a limitation of the framework? Wait for an upcoming Version without a release date and without knowing that it will work for me? This all sounds like a very bad idea to me. So let’s change or extend the framework!
I wrote a library to bring this feature to the DSL Tools. With this library you can
- Create connections between compartment entries of two different compartment shapes (or even within the same shape, if you like). You can specify the allowed type of the source or target shape or select the same type for source and target. You can also constraint the allowed compartment entries by type if your source (or target) compartment shapes define more then one compartment group.
- The user experience isn’t changed: The user creates this connections with drag and drop as usual in the generated DSL model designer.
- You can add code to write custom accept rules for this connection.
- You can decide how the information of the source and target entry is stored in the generated Domain Relationship.
- If you want, the whole compartment shape can be the source or target of a connection as well. This will be visualized through a connector from or to the head of the shape.
- When the user deletes the compartment entry, the connection will be automatically deleted, too. (optional)
One of source or target can be a regular shape. E.g. you can create a connector where the source is a compartment entry of a certain compartment shape and the target is a regular geometry or image shape.Since the update (see top of article) both source and target can be a regular shape, too or a base class mapped to a regular and compartment shape.- All other properties, extension points, configuration, visualizations and so on will be used from DSL Tools.
Since I can not change the code of the DSL Tools framework and libraries and I want not change the generated code in your DSL project (this will be overwritten each time you generate it) I started to write a library. To use this library in your DSL project you have to design some elements in your DSL as described by me later on. It is curial to set certain properties or it will not work as expected. Then you have to add come code to your DSL project to extend the partial classes generated by the DSL Tools code generator. To minimize the amount of hand written code I created a code generator as well. With this generator you need only to specify the connection you want to use as a compartment entry connection. Then only one class with three methods is left to be filled with code.
Because of the limitations of the DSL Tools framework and the given extension points not everything is working as someone will expect. But at this moment I can only think of one feature you may miss with my solution:
- Obviously the connector have to start on the left or right side of the shape just besides the corresponding compartment entry. Every time you change (add or remove entries; collapse or expand the shape) or move the compartment shape this connection points will be recalculated.
The routing of the connector may change when this happens, but it will always use the routing algorithm you already know within the DSL editors. To ensure a correct visual presentation of the connector the user MUST NOT change the routing! For every connector under the control of my library the user CANNOT change the routing. – In my opinion this is a small price for the features you can add to the DSL framework.
Upcoming articles
- This article showed the basics of what my library can do.
- In the next article I will give you a brief user guide on how to provide this functionality to your DSL developments. The download of the library, the source code and examples will be there as well.
- The third part gives you a deeper look inside of the library and shows you the way it is working
- In the last part I will explain a way of finding and removing some default commands from the DSL editor.



Recent Comments